Mảng trong JavaScript | JS ARRAY
-
Tác giả NIIT - ICT HANOI
-
Ngày đăng 04/ 02/ 2020
-
Bình luận 0 Bình luận
Trong hướng dẫn tự học Javascript này, bạn sẽ tìm hiểu về Mảng (Hay còn gọi là Array), cách tạo và thao tác với Mảng trong JavaScript.
Mảng là gì? Array là gì?

Học về Mảng trong Javascript
Mảng (một kiểu dữ liệu) là các biến phức tạp cho phép chúng ta lưu trữ nhiều hơn một giá trị hoặc một nhóm các giá trị dưới một tên biến duy nhất.
Tham khảo: Các kiểu dữ liệu trong Javascript
Mảng trong JavaScript có thể lưu trữ bất kỳ giá trị hợp lệ nào, bao gồm chuỗi, số, đối tượng, hàm và thậm chí các mảng khác.
Do đó làm cho nó có thể tạo các cấu trúc dữ liệu phức tạp hơn như một mảng các đối tượng hoặc một mảng các mảng.
Giả sử bạn muốn lưu trữ tên màu trong code JavaScript của mình. Lưu trữ các tên màu từng cái một trong một biến có thể trông giống như thế này:
var color1 = "Đỏ";
var color2 = "Vàng";
var color3 = "Xanh";
Nhưng điều gì xảy ra nếu bạn cần lưu trữ tên các tỉnh, thành phố của một quốc gia theo các biến?
Lúc này không phải là con số 3 nữa mà là hàng trăm.
Lưu mỗi giá trị trong một biến khác nhau sẽ mất nhiều thời gian.
Ngoài ra, sử dụng rất nhiều biến số đồng thời thì rất khó theo dõi.
Vì thế, Mảng ở đây để giải quyết vấn đề này bằng cách cung cấp một cấu trúc có trật tự để lưu trữ nhiều giá trị hoặc một nhóm các giá trị.
Tạo một Mảng trong Javascript
Cách đơn giản nhất để tạo một mảng trong JavaScript là kèm theo danh sách các giá trị được phân tách bằng dấu phẩy trong ngoặc vuông ([ ]), như được hiển thị trong cú pháp sau:
var myArray = [phantu0, phantu1, ..., phantuN];
Mảng cũng có thể được tạo bằng cách sử dụng hàm tạo Array() như được hiển thị trong cú pháp sau.
Tuy nhiên, vì mục đích đơn giản, mình khuyến nghị bạn sử dụng cú pháp bên trên.
var myArray = new Array(phantu0, phantu1, ..., phantuN);
Dưới đây là một số ví dụ về mảng được tạo bằng cú pháp mảng:
var colors = ["Đỏ", "Vàng", "Xanh"];
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
var cities = ["Hà Nội", "Hải Phòng", "Đà Nẵng"];
var school = ["NIIT", "ICT Hà Nội", 17];
Lưu ý: Một mảng là một tập hợp các giá trị được sắp xếp. Mỗi giá trị trong một mảng được gọi là một phần tử và mỗi phần tử có một vị trí trong một mảng, được gọi là chỉ mục (index) của nó.
Truy cập phần tử của mảng trong Javascript
Các phần tử mảng có thể được truy cập bởi chỉ mục (index) của chúng bằng cách sử dụng ký hiệu ngoặc vuông "[ ]".
Index là một số đại diện cho vị trí của một phần tử trong một mảng.
Index được đếm từ 0.
Điều này có nghĩa là index đầu tiên của một mảng được lưu trữ ở chỉ số 0, không phải 1, mục thứ hai được lưu trữ ở chỉ mục 1, v.v.

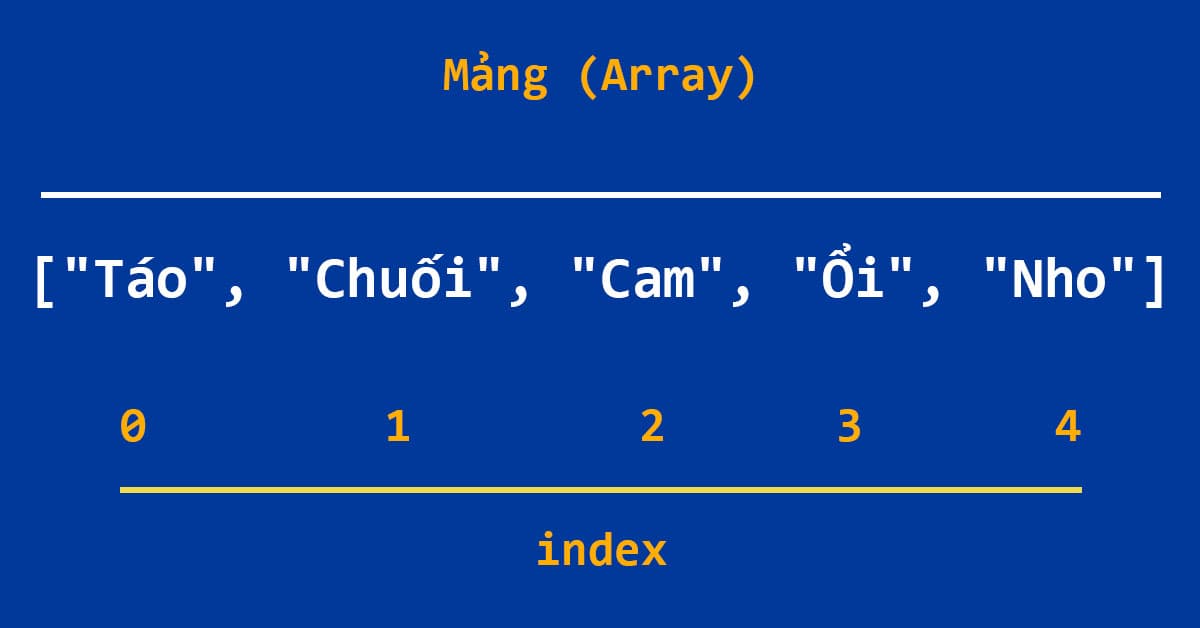
Minh họa về chỉ số index trong Mảng
Các index của mảng bắt đầu từ 0 và đi lên đến số phần tử trừ đi 1.
Vì vậy, mảng 5 phần tử sẽ có các chỉ mục (index) từ 0 đến 4.
Ví dụ sau đây sẽ cho bạn thấy làm thế nào để có được phần tử mảng riêng lẻ theo index của chúng.
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
document.write(fruits[0]); // Kết quả: Táo
document.write(fruits[1]); // Kết quả: Chuối
document.write(fruits[2]); // Kết quả: Cam
document.write(fruits[fruits.length - 1]); // Kết quả: Nho
Lưu ý: Trong JavaScript, mảng thực sự chỉ là một loại đối tượng đặc biệt có index là key. Toán tử typeof sẽ trả về 'object' cho mảng.
Lấy độ dài của Mảng trong Javascript
Thuộc tính length trả về độ dài của một mảng, là tổng số phần tử có trong mảng. Độ dài mảng luôn lớn hơn index của bất kỳ phần tử nào của nó.
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
document.write(fruits.length); // Kết quả: 5
Lặp qua các phần tử của Mảng
Bạn có thể sử dụng vòng lặp for để truy cập từng phần tử của một mảng theo thứ tự tuần tự, như thế này:
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
// Lặp qua các phần tử của mảng
for(var i = 0; i < fruits.length; i++) {
document.write(fruits[i] + "<br>");
}
Kết quả:
Táo
Chuối
Cam
Ổi
Nho
ECMAScript 6 đã giới thiệu một cách đơn giản hơn để lặp qua phần tử của mảng, đó là vòng lặp for-of.
Trong vòng lặp này, bạn không phải khởi tạo và theo dõi biến đếm vòng lặp (i).
Đây là ví dụ tương tự được viết lại bằng vòng lặp for-of:
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
for (var f of fruits){
document.write(f + "<br>");
}
Bạn cũng có thể lặp lại các thành phần mảng bằng vòng lặp for-in, như thế này:
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
for (var i in fruits){
document.write(fruits[i] + "<br>");
}
Lưu ý: Không nên sử dụng vòng lặp for-in để lặp qua một mảng trong đó thứ tự chỉ mục là quan trọng. Vòng lặp for-in được tối ưu hóa để lặp lại các thuộc tính của đối tượng, tốt hơn bạn nên sử dụng vòng lặp for với chỉ số index hoặc vòng lặp for-of.
Thêm các phần tử mới vào một Mảng
Để thêm một phần tử mới vào cuối một mảng, chỉ cần sử dụng phương thức push(), như sau:
var colors = ["Đỏ", "Vàng", "Xanh"];
colors.push("Tím");
document.write(colors); // Kết quả: Đỏ,Vàng,Xanh,Tím
document.write(colors.length); // Kết quả: 4
Bạn cũng có thể thêm nhiều phần tử cùng một lúc bằng các phương thức push() và unshift(), như thế này:
var colors = ["Đỏ", "Vàng", "Xanh"];
colors.push("Tím", "Hồng");
colors.unshift("Đen", "Cam");
document.write(colors);
Kết quả:
Đen,Cam,Đỏ,Vàng,Xanh,Tím,Hồng
Như bạn đã thấy:
+ Phương thức push() thêm phần tử vào cuối mảng
+ Phương thức unshift() thêm phần tử vào đầu mảng
Thử kiểm tra số phần tử của mảng sau khi thêm phần tử.
document.write(colors.length); // Kết quả: 7
Loại bỏ phần tử từ một Mảng
Để loại bỏ phần tử cuối cùng khỏi một mảng, bạn có thể sử dụng phương thức pop(). Phương thức này trả về giá trị đã được đẩy ra.
Đây là một ví dụ:
var colors = ["Đỏ", "Vàng", "Xanh"];
var last = colors.pop();
document.write(last); // Kết quả: Xanh
document.write(colors.length); // Kết quả: 2
Tương tự, bạn có thể loại bỏ phần tử đầu tiên khỏi một mảng bằng phương thức shift().
Phương thức này cũng trả về giá trị đã được đẩy ra.
Đây là một ví dụ:
var colors = ["Đỏ", "Vàng", "Xanh"];
var first = colors.shift();
document.write(first); // Kết quả: Đỏ
document.write(colors.length); // Kết quả: 2
Lưu ý: Các phương thức push() và pop() chạy nhanh hơn unshift() và shift(). Bởi vì các phương thức push() và pop() chỉ đơn giản là thêm và xóa các phần tử ở cuối một mảng, do đó các phần tử không di chuyển vị trí, trong khi unshift() và shift() thêm và xóa các phần tử ở đầu mảng yêu cầu lập chỉ mục lại toàn bộ mảng.
Thêm hoặc Xóa các phần tử ở bất kỳ vị trí nào trong Mảng
Phương thức splice() là một phương thức mảng rất linh hoạt cho phép bạn THÊM hoặc XÓA các phần tử từ bất kỳ chỉ số index nào, sử dụng cú pháp:
Array.splice(startIndex, removeCount, phantu1, ..., phantuN).
Phương thức này có ba tham số:
+ Tham số đầu tiên là chỉ mục để bắt đầu loại bỏ phần tử (* bắt buộc)
+ Tham số thứ hai là số phần tử cần loại bỏ (sử dụng 0 nếu bạn không muốn xóa bất kỳ phần tử nào), (Đây là tùy chọn)
+ Tham số thứ ba là một tập hợp các phần tử thay thế, (Đây là tùy chọn).
Ví dụ sau đây cho bạn thấy cách thức hoạt động của nó:
var colors = ["Đỏ", "Vàng", "Xanh"];
var removed = colors.splice(0,1); // Loại bỏ phần tử đầu tiên
document.write(colors); // Kết quả: Vàng,Xanh
document.write(removed); // Kết quả: Đỏ (Mảng 1 phần tử)
document.write(removed.length); // Kết quả: 1
// Chèn 2 phần tử vào vị trí 1
removed = colors.splice(1, 0, "Tím", "Hồng");
document.write(colors); // Prints: Vàng,Tím,Hồng,Xanh
document.write(removed); // Mảng trống
document.write(removed.length); // Kết quả: 0
// Chèn 2 phần tử, loại bỏ 1 phần tử
removed = colors.splice(1, 1, "Đen", "Cam");
document.write(colors); // Kết quả: Vàng,Đen,Cam,Hồng,Xanh
document.write(removed); // Kết quả: Tím (Mảng 1 phần tử)
document.write(removed.length); // Kết quả: 1
Phương thức splice() trả về một mảng các phần tử bị xóa hoặc một mảng trống nếu không có phần tử nào bị xóa, như bạn có thể thấy trong ví dụ trên.
Nếu đối số thứ hai bị bỏ qua, tất cả các phần tử từ đầu đến cuối mảng sẽ bị xóa. Không giống như các phương thức slice() và concat(), phương thức splice() sửa đổi mảng mà nó được gọi trên đó.
Tạo một chuỗi từ một Mảng
Có thể có những tình huống mà bạn chỉ muốn tạo một chuỗi bằng cách nối các phần tử của một mảng với nhau.
Tham khảo: Chuỗi trong Javascript
Để làm điều này, bạn có thể sử dụng phương thức join().
Phương thức này lấy một tham số tùy chọn là một chuỗi phân tách được thêm vào giữa mỗi phần tử.
Nếu bạn bỏ qua dấu phân cách, thì JavaScript sẽ sử dụng dấu phẩy (,) theo mặc định.
Ví dụ sau đây cho thấy cách thức hoạt động của nó:
var colors = ["Đỏ", "Vàng", "Xanh"];
document.write(colors.join()); // Kết quả: Đỏ,Vàng,Xanh
document.write(colors.join("")); // Kết quả: ĐỏVàngXanh
document.write(colors.join("-")); // Kết quả: Đỏ-Vàng-Xanh
document.write(colors.join(", ")); // Kết quả: Đỏ, Vàng, Xanh
Bạn cũng có thể chuyển đổi một mảng thành một chuỗi được phân tách bằng dấu phẩy bằng cách sử dụng toString().
Phương thức này không chấp nhận tham số dấu phân cách như join().
Đây là một ví dụ:
var colors = ["Đỏ", "Vàng", "Xanh"];
document.write(colors.toString()); // Kết quả: Đỏ,Vàng,Xanh
Trích xuất một phần của một Mảng trong JS
Nếu bạn muốn trích xuất một phần của một mảng (tức là phân đoạn nhỏ) nhưng vẫn giữ nguyên mảng ban đầu, bạn có thể sử dụng phương thức slice().
Cú pháp:
Array.slice(startIndex, endIndex)
Phương thức slice() có 2 tham số:
+ Chỉ mục bắt đầu (chỉ mục bắt đầu trích xuất)
+ Chỉ mục kết thúc (tùy chọn) (Không bao gồm)
Ví dụ:
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
var subarr = fruits.slice(1, 3);
document.write(subarr); // Kết quả: Chuối,Cam
Nếu tham số endIndex bị bỏ qua, tất cả các phần tử từ startIndex đến cuối mảng sẽ được trích xuất.
Bạn cũng có thể chỉ định các chỉ mục hoặc sử dụng chỉ mục âm trong phương thức slice() trích xuất các phần tử đếm từ cuối một mảng, thay vì từ đầu.
Ví dụ:
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
document.write(fruits.slice(2)); // Kết quả: Cam,Ổi,Nho
document.write(fruits.slice(-2)); // Kết quả: Ổi,Nho
document.write(fruits.slice(2, -1)); // Kết quả: Cam,Ổi
Hợp nhất 2 mảng với nhau trong JS
Phương thức concat() có thể được sử dụng để hợp nhất hoặc kết hợp hai hoặc nhiều mảng.
Phương thứ này không thay đổi các mảng hiện có, thay vào đó nó trả về một mảng mới.

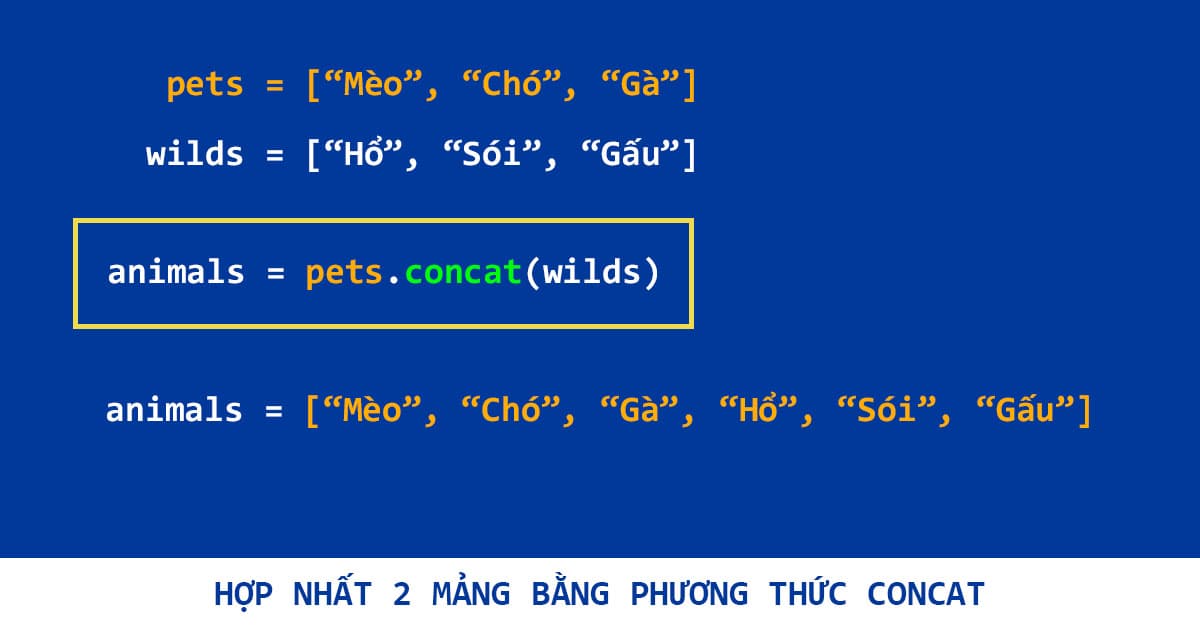
Hợp nhất 2 mảng bằng phương thức concat() trong Javascript
Code:
var pets = ["Mèo", "Chó", "Gà"];
var wilds = ["Hổ", "Sói", "Gấu"];
// Tạo một mảng mới từ 2 mảng đã cho
var animals = pets.concat(wilds);
document.write(animals); // Kết quả: Mèo,Chó,Gà,Hổ,Sói,Gấu
Phương thức concat() có thể lấy bất kỳ số lượng đối số nào, vì vậy bạn có thể tạo một mảng từ rất nhiều mảng.
Ví dụ:
var pets = ["Mèo", "Chó", "Gà"];
var wilds = ["Hổ", "Sói", "Gấu"];
var bugs = ["Kiến", "Ong"]
// Tạo một mảng mới từ 3 mảng đã cho
var animals = pets.concat(wilds, bugs);
document.write(animals);
// Kết quả: Mèo,Chó,Gà,Hổ,Sói,Gấu,Kiến,Ong
Tìm kiếm trong một Mảng
Nếu bạn muốn tìm kiếm một giá trị cụ thể trong mảng Javascript, bạn chỉ cần sử dụng indexOf() và lastIndexOf().
Nếu giá trị được tìm thấy, cả hai phương thức đều trả về một chỉ số index đại diện cho phần tử đó.
Nếu không tìm thấy giá trị, nó trả về -1.
Phương thức indexOf() trả về phần tử đầu tiên được tìm thấy, trong khi phương thức lastIndexOf() trả về phần tử cuối cùng được tìm thấy.
var fruits = ["Táo", "Chuối", "Cam", "Ổi", "Nho"];
document.write(fruits.indexOf("Táo")); // Prints: 0
document.write(fruits.indexOf("Chuối")); // Prints: 1
document.write(fruits.indexOf("Dứa")); // Prints: -1
Cả hai phương thức này cũng chấp nhận một tham số là số nguyên tùy chọn từ chỉ mục chỉ định chỉ mục trong mảng bắt đầu tìm kiếm.
Tham khảo: Số trong Javascript
Đây là một ví dụ:
var arr = [1, 0, 3, 1, false, 5, 1, 4, 7];
// Tìm kiếm từ Trái sang Phải, bắt đầu từ 1
document.write(arr.indexOf(1, 2)); // Kết quả: 3
// Tìm kiếm từ Phải sang Trái, bắt đầu từ 1
document.write(arr.lastIndexOf(1, 2)); // Kết quả: 0
Bạn cũng có thể sử dụng phương thức includes() để tìm xem một mảng có chứa một phần tử nào đó hay không.
Phương thức này có cùng tham số như phương thức indexOf() và lastIndexOf(), nhưng nó trả về true hoặc false, thay vì chỉ số index.
Ví dụ:
var arr = [1, 0, 3, 1, false, 5, 1, 4, 7];
document.write(arr.includes(1)); // Kết quả: true
document.write(arr.includes(6)); // Kết quả: false
document.write(arr.includes(1, 2)); // Kết quả: true
document.write(arr.includes(3, 4)); // Kết quả: false
Nếu bạn muốn tìm kiếm một mảng dựa trên điều kiện nhất định thì bạn có thể sử dụng phương thức find() mới được giới thiệu trong ES6.
Tham khảo: 15 Phương thức thao tác với Mảng trong Javascript (ES6)
Phương thức này trả về giá trị của phần tử đầu tiên trong mảng thỏa mãn hàm kiểm tra.
Nếu không, nó trả lại undefined.
var arr = [1, 0, 3, 1, false, 5, 1, 4, 7];
var result = arr.find(function(element) {
return element > 4;
});
document.write(result); // Kết quả: 5
Cũng có một phương thức tương tự như phương thức find() là findIndex(), trả về chỉ số index của một phần tử tìm thấy trong mảng thay vì giá trị của nó.
Ví dụ:
var arr = [1, 0, 3, 1, false, 5, 1, 4, 7];
var result = arr.findIndex(function(element) {
return element > 6;
});
document.write(result); // Kết quả: 8
Phương thức find() chỉ tìm phần tử đầu tiên thỏa mãn hàm kiểm tra được cung cấp.
Tuy nhiên, nếu bạn muốn tìm hiểu tất cả các phần tử phù hợp, bạn có thể sử dụng phương thức filter().
Phương thức filter() tạo ra một mảng mới chứa tất cả các phần tử thỏa mãn điều kiện.
Ví dụ sau đây sẽ cho bạn thấy cách phương thức filter() hoạt động:
var arr = [1, 0, 3, 1, false, 5, 1, 4, 7];
var result = arr.filter(function(element) {
return element > 4;
});
document.write(result); // Kết quả: 5,7
document.write(result.length); // Kết quả: 2
Bạn đã hiểu về Mảng trong Javascript chưa?
Mảng là một loại dữ liệu đặc biệt trong Javascript giúp chúng ta lưu trữ dữ liệu nhiều hơn, đa dạng hơn.
Qua bài này bạn đã được tìm hiểu về cách tạo mảng, truy cập mảng, thêm hoặc xóa phần tử trong mảng, và nhiều phương thức thao tác với dữ liệu trong mảng.
Hãy thực hành lại và ghi nhớ chúng nhé. Chúng sẽ rất có ích khi bạn tiếp tục Học Lập trình Web với PHP hoặc Java đấy.
Chúc bạn tự học Javascript hiệu quả!

