Flexbox: Xây dựng một thanh điều hướng (Part2/2)
-
Tác giả NIIT - ICT HANOI
-
Ngày đăng 11/ 05/ 2018
-
Bình luận 0 Bình luận
Đây là bài viết thứ hai trong loạt bài xây dựng thanh điều hướng với Flexbox. Trong bài viết này, bạn sẽ tìm hiểu cách xây dựng một thiết kế điều hướng responsive đơn giản bằng cách sử dụng các truy vấn Flexbox và media.
Bài viết đầu tiên trong phần này là tôi đã chia sẻ những nơi thú vị để học Flexbox.
Ngoài lề
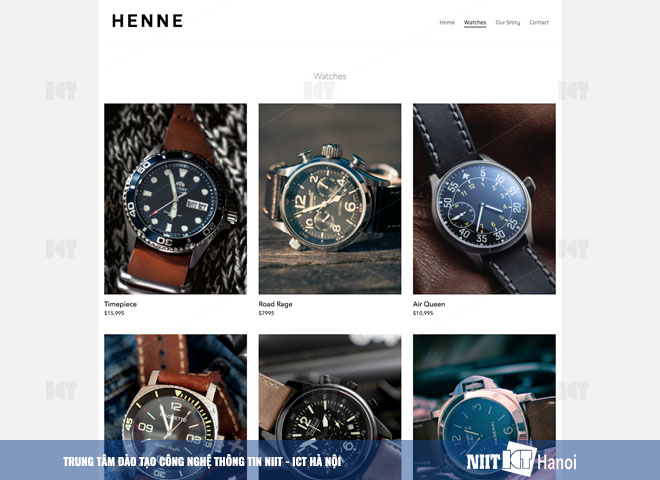
Đây là trang web tôi đã tạo và tôi đã sử dụng Flexbox trên thanh điều hướng. Tôi cũng đã sử dụng CSS Grid trên thư viện ảnh.

Nếu bạn muốn biết tại sao tôi lại sử dụng thêm CSS Grid thay chỉ dựa vào Flexbox thì hãy đọc bài này của tôi: Kết hợp ưu điểm của CSS Grid và Flexbox
Responsive trong website của tôi
Đây là cách phần đầu trang sẽ hiển thị trên chiều rộng màn hình nhỏ hơn 600px. Logo sẽ nằm phía bên trên thanh điều hướng.

Phần đầu trang sẽ giống như thế này trên một chiều rộng màn hình 600px và lớn hơn. Logo và thanh điều hướng nằm cạnh nhau, được căn giữa theo chiều dọc.

Bạn có thể tải xuống source code của dự án này.
Hãy xem CSS box modle và HTML trước tiên. Tôi có một container chính được gọi là header-container, mà tôi đã bao quanh trong một đường viền màu vàng trong các hình ảnh dưới đây (để bạn có thể thấy nó chứa những phần tử gì).

Nó bao gồm 2 container, một cho logo và một cho nav, cả hai đều có đường viền màu xanh bên dưới.
Ngoài ra bên trong nav, có list không có thứ tự.
Code HTML như sau:
<header class=”header-container”>
<div class=”logo”>
<a href=”index.html” title=”Henne home page”>
<img src=”images/logo.png” width=”180"></a>
</div>
<nav>
<ul>
<li><a title=”Home”>Home</a></li>
<li><a class=”active” title=”Watches”>Watches</a></li>
<li><a title=”Our story”>Our Story</a></li>
<li><a title=”Contact”>Contact</a></li>
</ul>
</nav>
</header>
Hãy xem code CSS như sau:
Vì tôi có hai div, tôi đã sử dụng truy vấn media để tạo điểm ngắt và thay đổi kiểu CSS.
Đối với chiều rộng màn hình nhỏ hơn 600px
Nếu chiều rộng màn hình nằm trong khoảng từ 0px đến 599px, nói với trình duyệt là hãy áp dụng CSS sau đây:
.header-container {
display: flex;
flex-direction: column;
border-bottom: 1px solid #F2F2F2;
padding: 2.3em 0;
}
.logo {
margin-left: 5%;
}
.logo img {
display: block;
}
nav {
margin: 1.5em 0 0 5%;
}
header ul li {
display: inline-block;
padding: 0 1.4em 0 0;
font-size: 0.9em;
}
header ul li a {
text-decoration: none;
color: #7D7C7D;
}
li a.active {
color: #000000;
border-bottom: 2px solid #000000;
font-weight: 300;
}
li a:hover {
color: #B6B6B6;
}
Có một head-container, đó là một container flex. Trình duyệt biết rằng đó là một hộp chứa flex, vì nó được thiết lập display: flex;. flex-direction được đặt thành cột.
Điều này có nghĩa là trục chính cho bố cục này là dọc và trục chéo nằm ngang. Sau đó, có một loạt các kiểu dáng phụ bên dưới, nhưng đó không phải là Flexbox.
Đối với chiều rộng màn hình lớn hơn 600px
Bất cứ khi nào màn hình là 600px hoặc lớn hơn, một truy vấn media khác sẽ được áp dụng.
Bạn sẽ nhận thấy rằng trên vùng chứa tiêu đề tôi chưa tuyên bố display: flex; và đó là vì cách tôi thiết lập truy vấn media. Các kiểu trước vẫn áp dụng và tôi ghi đè các dòng mã mà tôi muốn thay đổi.
Tôi đã thay đổi hướng flex-direction thành row. Điều đó có nghĩa là trục chính hiện nằm ngang.
Tôi cũng đã thêm thuộc tính justify-content với giá trị space-between. Điều này đảm bảo rằng logo và vùng chứa nav nằm ở đầu đối diện của head-container.
Tôi đã sử dụng align-self trên nav, đó là một flex item. align-self là một thuộc tính flex item và nó tập trung trục chéo. Mà trong trường hợp của tôi là sự liên kết theo chiều dọc, bởi vì trục chính của tôi là ngang (flex-direction: row;).
@media screen and (min-width : 600px) {
.header-container {
flex-direction: row;
justify-content: space-between;
}
.logo {
margin-left: 2.3em;
}
nav {
align-self: center;
margin: 0 0.8em 0 0;
}
}
Những điều cần lưu ý
Nếu bạn thêm một hình ảnh vào HTML, nó bao gồm một chút không gian ở dưới cùng của nó.
Để loại bỏ nó, sử dụng thuộc tính display và thiết lập giá trị block để chặn. Tôi đã sử dụng nó trên logo và cả trên hình ảnh đồng hồ.
Tôi có thể đã sử dụng Flexbox trên nav nhưng tôi đã kết thúc với 2 dòng mã bổ sung, vì vậy tôi đã quyết định không sử dụng. Nếu bạn muốn sử dụng Flexbox, nó sẽ trông như thế này:
header ul {
display: flex;
flex-flow: row wrap;
list-style-type: none;
}
header ul li {
padding: 0 1.4em 0 0;
font-size: 0.9em;
}
Thay vào đó tôi đã sử dụng display: inline-block ;. inline-block đặt tất cả các tiêu đề điều hướng bên cạnh nhau, không cần sử dụng Flexbox. Theo mặc định, HTML sẽ đặt tiêu đề điều hướng bên dưới một tên khác.
header ul li {
display: inline-block;
padding: 0 1.4em 0 0;
font-size: 0.9em;
}
Nếu bạn muốn truy vấn media hiển thị chính xác trong Chrome, hãy thêm thẻ này vào phần head trong HTML của bạn.
Nếu bạn không làm điều này, thì HTML của bạn sẽ không responsive trên trình duyệt phổ biến nhất thế giới!
<! — https://css-tricks.com/snippets/html/responsive-meta-tag/--> <meta name=”viewport” content=”width=device-width”>
Sử dụng CSS Grid cho hình ảnh sản phẩm
Ban đầu tôi muốn tạo bộ sưu tập hình ảnh bằng cách sử dụng Flexbox. Tôi đã vật lộn với nó một lúc nhưng tôi không thể lấy ảnh đồng hồ trong lưới đồng hồ để canh lề trái, trong khi có cùng một khoảng trống giữa chúng.
Tôi cũng đã đi xem các ví dụ của người khác, nhưng không ai trong số họ làm việc cho trường hợp này mà không có hack css. Vì vậy, tôi đã kết thúc bằng cách sử dụng CSS Grid.
Để tìm hiểu làm thế nào để tạo Gird, hãy xem seri bài viết ví dụ CSS Grid này của tôi. Nhưng để hiểu tổng quan CSS Grid. Trước tiên bạn nên đọc bài CSS Grid trong 5 phút này.
Chúc bạn hạnh phúc với Flexbox và CSS Grid.
Maret Idris, Product designer

